웹 삽입 페이지에 대해 자세히 알아보고 데모를 사용해 매체 사이트에서 해당 형식이 어떻게 구현될 지 미리 살펴보세요.
Google은 최근에 페이지 조회 사이에 나타나는 웹 삽입 페이지 형식을 출시했으며, Venatus는 이 베타 통합 기능을 독창적으로 이용할 수 있습니다. 아래에서 이 형식에 대해 자세히 알아보세요.
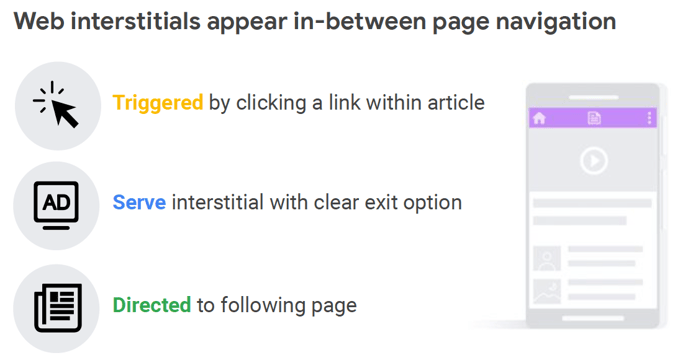
모바일 웹 삽입 페이지란?
가장 쉽게 설명하면, 웹 삽입 페이지란 ‘사이 공간’에 표시되는 광고입니다. 모바일 웹 삽입 페이지는 페이지 조회 사이에 삽입되는 전체 페이지 모바일 광고로, 광고 게재자에게는 높은 수익 창출 기회를 제공하면서 동시에 사용자의 경험을 존중하도록 설계되었습니다.

어떤 이점이 있나요?
- 이전에는 사용할 수 없었던 페이지 간 인벤토리를 이용함으로써 인벤토리 활용 및 수익에 대한 제약이 많이 풀렸습니다.
- 모바일 페이지 조회 간 CPM 향상(얼리어댑터에 따르면 이 형식의 사용으로 수익이 약 10% 상승됨).
- 모든 설정이 Venatus 측에서 이루어지므로 매체는 그저 수익 증대를 즐기기만 하면 됩니다.
사용자 경험은 어떤가요?
Venatus는 항상 사용자 경험을 중요시하며, 이것이 바로 Venatus의 모든 광고 형식이 인증을 받고 사용자 친화적인 이유입니다. 웹 삽입 페이지라고 다르지 않으며 다음 조치를 통해 좋은 사용자 경험을 유지합니다.
- 광고 노출 횟수 제한: 1시간에 광고 게재자별로 사용자당 광고 1회 노출. Google은 고유한 사용자 1명에 대해 1시간에 표시되는 삽입 페이지 광고를 1개로 제한하는 광고 노출 횟수 제한을 기본적으로 설정해두고 있습니다. 이 제한은 삽입 페이지 광고가 동일한 사용자에게 나타나는 횟수를 제한합니다. 따라서 페이지를 전환할 때마다 사용자에게 광고가 표시될 것을 걱정할 필요가 없습니다.
- 로드 시간을 최소화하기 위해 광고 소재(creative)를 미리 가져옴
- CBA에서 승인된 보다 나은 광고 표준
- 광고 밖으로 이동할 수 있는 명확한 닫기 버튼
결론
높은 가치를 지닌 광고 게재 수단을 지원하고 사용자 경험을 보호하면서 광고 수익을 올릴 수 있기 때문에 모바일 사이트에 삽입 페이지 광고를 사용하는 것이 좋습니다.
웹사이트에서 모바일 웹 삽입 페이지 미리보기
아래 절차에 따라 이 새로운 광고 형식이 웹사이트에서 어떻게 보이는지 확인할 수 있습니다.
- Chrome 브라우저에서 웹사이트를 엽니다.
- F12를 눌러 Dev Tools를 엽니다. Dev Tools에 액세스하는 데 문제가 있으면 여기 지침을 따르세요.
- Ctrl+Shift+M을 눌러 디바이스 전환 도구 모음을 시작합니다.

- 옵션에서 모바일 디바이스를 선택합니다.
- 웹 페이지를 새로 고치면 웹사이트의 모바일 버전을 확인할 수 있습니다.
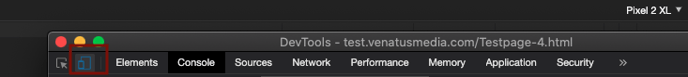
- Dev Tools에서 ‘Console’을 선택합니다.
- 다음 텍스트를 잘라낸 다음 콘솔 섹션에 붙여 넣고 Enter 키를 누릅니다.
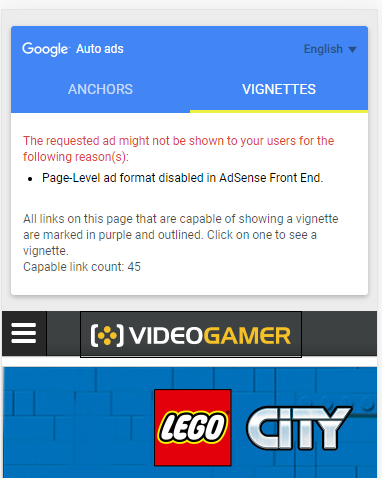
- 제출하면 다음 이미지가 표시됩니다.

- 아래로 스크롤하여 사용 가능한 링크를 클릭해 웹 삽입 페이지 데모를 봅니다.
