Core Web Vitals are a set of specific factors that Google considers essential in a webpage's overall user experience.
What is CLS?
Cumulative Layout Shift (CLS) is a Core Web Vitals metric calculated by summing all layout shifts that aren’t caused by user interaction. CLS looks at the proportion of the viewport that was impacted by layout shifts, and the movement distance of the elements that were moved.
Impact for publishers?
Publishers need to ensure that in at least 75% of the cases, all metrics are staying within the limits set forth in the guidelines. These metrics will be taken into account while determining the SEO, but the content will still remain by far the most important factor.
Where LCP and FID are metrics controlled mainly by the publisher directly, CLS is often affected by many other elements like ads. In short, whenever a visible element unexpectedly shifts position, a layout shift is registered. If this happens too much, the publisher might get a penalty. Layout shifts often occur due to 3rd party vendors (ad vendors, content widgets, social widgets, etc.).
When Core Web Vitals will be active?
According to the latest Google update page experience as part of our ranking systems beginning in mid-June 2021. However, page experience won't play its full role as part of those systems until the end of August.
Good CLS Score?
A CLS score can be as low as 0 for fully static pages and gets higher the more layout shifts occur on the page.
The lower your score, the more stable your layout is. Official CLS scores used by Google’s performance tools are as follows:
Good – CLS below 0.1,
Needs improvement – CLS between 0.1 and 0.25,
Poor – CLS above 0.25.
*Google recommends that you keep your CLS score under 0.1.
How Venatus will help?
Display:
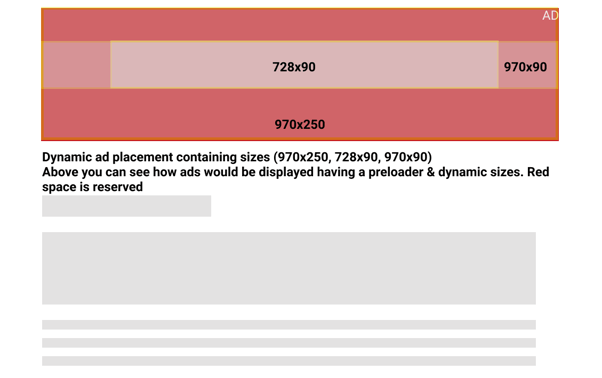
Venatus already developed a solution called preloader for standard IAB ad placements. A preloader reserves the space for an ad so that any delay in rendering won't cause the page to “jump”. It always reserves the largest size enabled on the placement and centers any smaller creative that renders into this position.
Example: A top billboard can have 3 sizes enabled (970x250; 728x80 and 970x90), a Preloader will reserve the space for the biggest ad placement which is 970x250.

Rich Media:
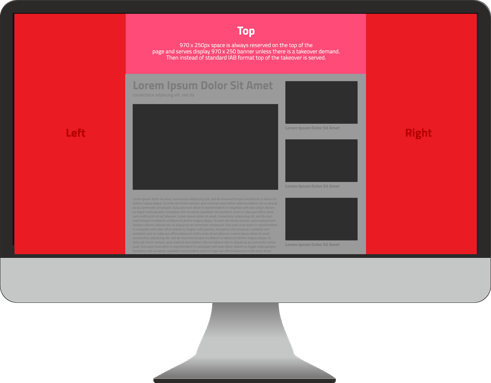
Rich media formats are typically high-impact formats that take more viewport of the screen and change the layout of the site to insert those high-impact formats. This refers to takeovers which consist of 3 panels: left, top, right.
One of the easiest ways to do it is to reserve a space at the top of the page. This means reserving a space in this area of the site with a height of 250px either below or above the sites' Navigation/Menu bar, depending on what you prefer.

What happens when the takeover is not loaded?
In this case, the standard IAB 970x250 ad will load ensuring the fill of the space.
What do I need to do as a site owner?
In order to continue serving takeovers, it’s important to reserve space on the page. Venatus team will start asking to adjust the layout and add 970x250 ad placement on the top of the page this will let us implement the above-described solution.
Example:
Also, you need to apply additional parameters to the ATF 970x250 unit. This parameter will let us recognize the ad unit from which the takeover should be served.
Current tag:
<div class="vm-placement" data-id="PLACEMENT_ID"></div>
Required change:
<div class="vm-placement" data-id="PLACEMENT_ID" data-display-type="hybrid-banner"></div>
Let us know when the change is done so we can review and confirm from our side.
*PLACEMENT_ID will be provided by the Venatus team
Good to know:
1. CLS ignores all layout shifts that appear within half a second from user input. It’s called the input exclusion window. This means that CLS measurement stops for 500ms after every user interaction with the site. So, if the layout change is intentional and caused by the user, it won’t affect your CLS.
2.Animations can cause layout shifts, but not all of them will be count towards your CLS score. Google ignores CSS transform changes – so if your animation uses transform property, it won’t affect your CLS. For example: if the takeover expanding on user click it's acceptable, if it expands on hover - not acceptable.
3.Usually, layout shifts happen while loading the page – but they can occur later as well and will contribute to your CLS score if they happen outside of the input exclusion window.
4.CLS only counts shifts visible in the viewport. If something moves below the fold and the user does not see it, such a shift won’t affect CLS in the slightest.
5. You can check your sites CLS by using the following:
