Core Web Vitals are a set of specific factors that Google considers essential in a webpage's overall user experience.
What are the Core Web Vitals metrics?
Usually, when Google announces an update that will affect search rankings, it’s more about the content. But this update is about the better user experience on your site in terms of the website’s loading speed, stability, and interactiveness/ responsiveness.
*These metrics will be taken into account while determining the search ranking, but the content will still remain by far the most important factor.
The current metrics for 2021 focuses on three aspects of the user experience. It consists of three specific page speed and user interaction measurements:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
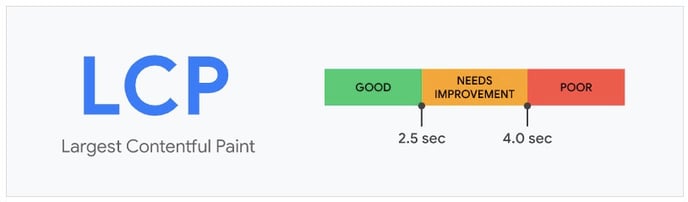
Largest Contentful Paint (LCP):
LCP measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
This metric demonstrates how quickly the main content of a web page loads and is visible to users.

How to improve LCP?
- Reduce the overall page size by compressing images and using next-generation formats such as JPEG 2000, JPEG XR, or WebP
- Implement lazy loading for ads (*This feature is enabled for all Venatus sites)
- Use a CDN (content delivery network) for images to tell the browser how the image should behave
- Establish third-party connections early
More recommendations from industry experts can be found here
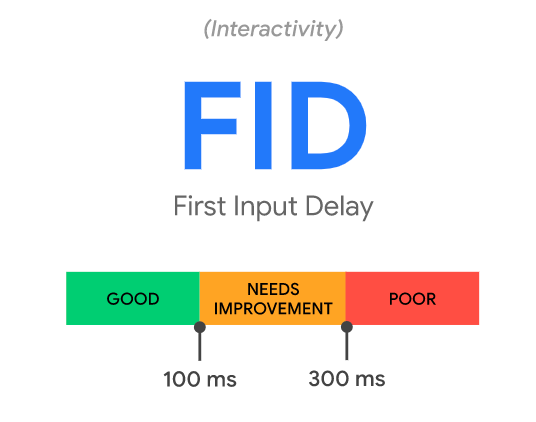
FID measures interactivity. Pages should have an FID of less than 100 milliseconds to provide the best user experience.
The first impression users have of how fast your site loads and responds when the user first interacts with a page (i.e. when they click a link, tap on a button) to the time when the browser is able to begin processing event handlers in response to that interaction.
This metric shows how fast your browser can process and provide the result for users. FID answers the question: ”Is your page responsive enough?”

How to improve FID?
- Use browser supported fonts
- Reduce JavaScript (JS) execution time by deferring unused JS and minimizing unused polyfills (a piece of JS code on the Web)
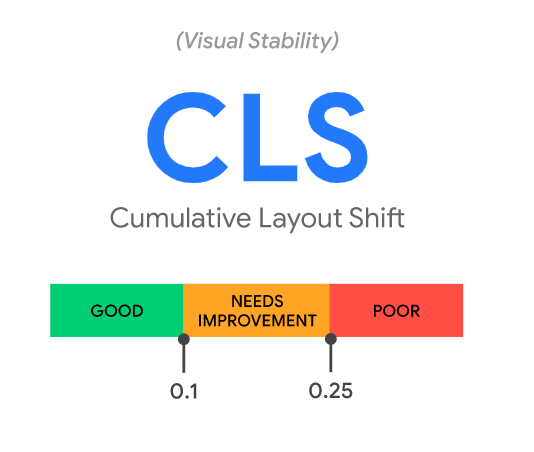
Cumulative Layout Shift (CLS):
CID measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
Does your site jump after content is loaded? Do you have trouble clicking on the link because the content moved? High impact ads like takeovers can cause this, they can delay the page load so while a user is reading content the page will start jumping providing a poor user experience.
A layout shift occurs any time a visible element changes its position from one rendered frame to the next. (See below for details on how individual layout shift scores are calculated).

Rich media & CLS. Can they be friends?
Where LCP and FID are metrics controlled mainly by the publisher directly, CLS is often affected by many other elements like ads
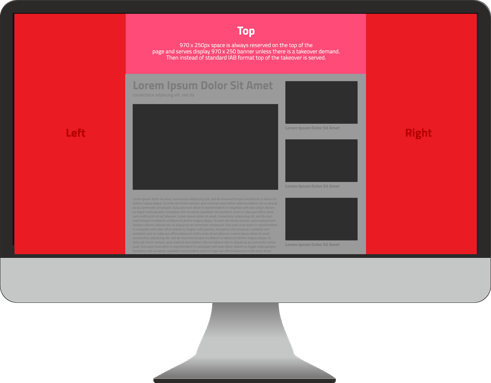
Ads are usually requested asynchronously and dynamically add content to your page during or after page load. Rich media formats are typically high impact formats that take more viewport of the screen and change the layout of the site to insert those high impact formats. This refers to takeovers which consist of 3 panels: left, top, right
Yes, high impact products & a stable layout can be a reality!
HOW?
One of the easiest ways to do it is to reserve a space at the top of the page. This means reserving a space in this area of the site with a height of 250px either below or above the sites' Navigation/Menu bar, depending on what you prefer.

What happens when the takeover is not loaded?
In this case, the standard IAB 970x250 ad will load ensuring the fill of the space.
What do I need to do as a site owner?
In order to continue serving takeovers, it’s important to reserve space on the page. Venatus team will start asking to adjust the layout and add 970x250 ad placement on the top of the page this will let us implement the above-described solution.
Conclusion:
Venatus takes page experience very seriously. We are making all the necessary changes to increase web vitals across our portfolio.
According to the latest Google news, page experience signals in ranking will roll out in May 2021.
